手順
1. Monacaのインポートをクリック
2. 配布しているProjectZIPファイルをインポートする
3. インポートしたプロジェクトをクリックし「クラウドIDEで開く」をクリック
4. 開いたら上部のURLをコピー 例:https://console.monaca.mobi/editor/5f128b0ae788856107162a61
5. コピーしたURLをAppStuidoProの該当するアプリをクリック→「その他」→「高度な設定」
6. monacaプロジェクトURLに先程コピペしたURLを貼り付け
7. AppStuidoProの「画像アップロード」から画像を選択
8. パブリッシュをクリック(完了までに数分かかります)
9. パブリッシュ後、Monacaを更新
10. 「finish_copy.html」の開き、中身を全てコピーして「finish.html」の中身をすべて消して貼り付け。下記も同様。
「home_copy.html」→「home.html」、「index_copy.html」→「index.html」
11. 【ボタン作成】 ドロップボックス内の「ボタン変更【新】.txt」を開く
12. テキストの下部のクイズボタン150個から「ボタン名」の部分を書き換えしてコピー
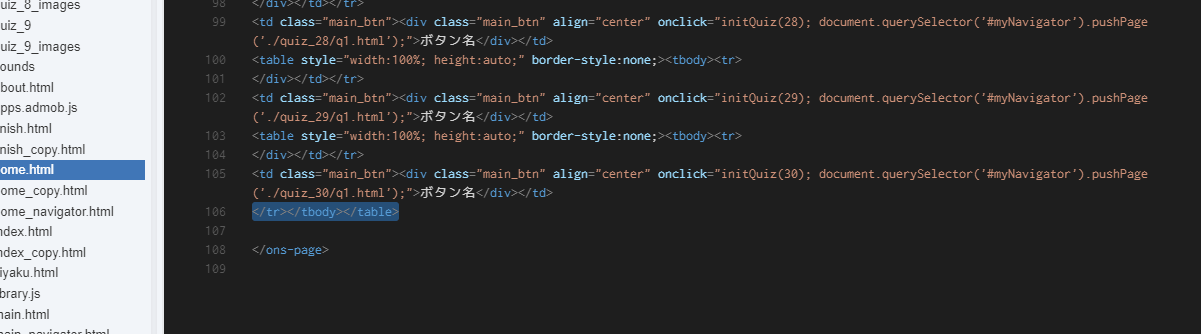
13. Monacaのhome.html内の<div class=”content-padded”>の下の行にへ貼り付け
14. ボタンのコードの語尾は必ず</tr></tbody></table>を入れる 下記画像を参照▼
15. 【おすすめの更新】ドロップボックス→アプリ開発→アプリ関係→nextおすすめアプリ1【新】.txt内の「<center>から</center>」までをコピー
16. Monacaのosusume.html内の<!–ここにおすすめアプリ↓–>と<!–ここまで↑–>の間のコードを消して、貼り付け
17. すべて保存
18. 【デザイン変更】はじめにMonacaのquiz.cssの1行目~30行目までを消して保存
19. CSSフォルダ内のstyle.cssでデザイン変更▼
・154行目~217行目は起動時(ロード中等)のデザイン・『div.about-panel』文章(クイズ問題文等)
・『div.answer_result_panel』クイズの解説部分
・『div.finish-panel1』finishのデザイン
・『finishmodoru_btn』finishの戻るボタン
20. 【アプリ内のスクショ】
Googleplayストアに掲載するスクショ画像を作成する前に、アプリ内のスクショを撮っておきます。
やり方は下記の通りです👇
21. 【スクショ作成】
・画像作成サイトへアクセス https://pixlr.com/old/editor/
・OPEN IMAGE CAPTUREをクリックDropBoxのアプリ開発📁→画像制作📁→スクショ編集📁→sukusyo【1】.pxdをクリック
・続いてhttps://pixlr.com/old/editor/の左上メニューの File をクリック→アプリ開発📁→画像制作📁→スクショ編集📁→sukusyo【2】.pxdをクリック
・メニューの Layer → Open image as layerをクリック→アプリ内のスクショを選択
・メニューの Edit → Free Transformをクリック
・青■にマウスを合わせて、シフトー(controlキーの下)を押しながらクリック長押しでスクショ画像の大きさ調節
背景画像や素材はフリー画像サイトからダウンロードして作成してください。
キャッチコピーは書籍の表紙のキャッチコピーがとても参考になります。ネットで調べてみてください。
完成した画像はファイル形式pngで、DropBox内の塚田さんのフォルダ内に保存しておいてください。
22. ブログ作成
23. 【SNSの設定方法】
tweet.html内の下記の太文字部分を変更
Twitter▼
<a href=”http://twitter.com/share?text=〇〇アプリ例:宅地建物取引士試験対策アプリ⇒&url=https://cocorokara-app.com/?p=82&hashtags=ハッシュタグ例:宅建“~~~~~</a>
LINE▼
<ons-button onclick=”window.open(‘http://line.naver.jp/R/msg/text/?https%3A%2F%2Fcocorokara-app.com%2F%3Fp%3D806‘, ‘_system’);” modifier=”large–cta”><img src=”./images/line-icon.png” style=”width:30px; margin-bottom:-9px; margin-right:4px;” />LINEで共有</ons-button>
24. soundsフォルダを削除 ※sound.jsファイルは消さない